Tutorial Membuat iPhone di Blender Cycles
Bagi Anda seorang yang sangat ingin mendalami Blender 3D baik Internal atau Cycles, mungkin Anda ingin mencari suatu hal baru yang dapat membantu Anda untuk meningkatkan kemampuan atau keterampilan di Blender 3D.
Meningkatkan kemampuannya bisa dengan mencari suatu tutorial, karena itu saya kali ini akan membuat sebuah tutorial yang kemungkinan akan bermanfaat bagi Anda, yaitu Tutorial Membuat Smartphone pada Blender Cycles.

Mungkin Anda sudah pernah melihat beberapa proyek atau karya Blender 3D yang temanya tentang teknologi, salah satunya adalah smartphone. Bagi Anda yang sangat ingin untuk membuatnya silahkan ikuti artikel tutorial berikut.
Jika Anda sudah mengetahu dasar-dasar pada Blender 3D mungkin akan lebih mudah untuk mengikuti tutorial untuk membuatnya. Untuk yang belum mengetahui teknik dasar pada Blender 3D silahkan Anda membaca Tutorial Blender 3D untuk Pemula.
Semangatlah untuk mengikuti tutorialnya, jadi perhatikan dengan baik.

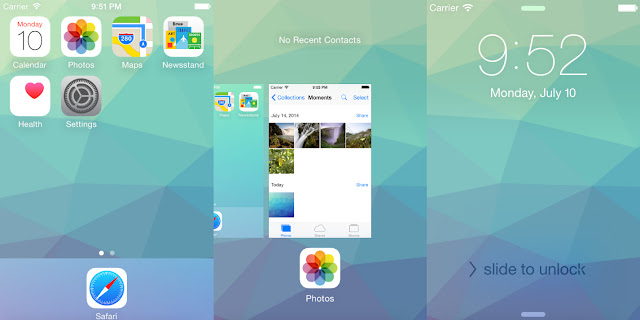
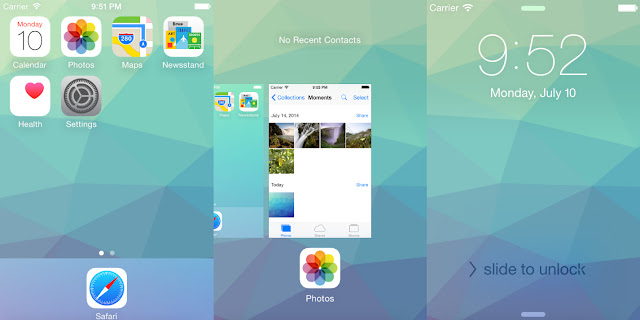
Gambar di atas adalah contoh cuplikan layar yang diambil pada iPhone, usahakan cuplikan layar yang Anda siapkan juga terlihat menarik, indah dan bagus, karena dapat mempengaruhi hasilnya. Jika Anda sudah mempunyainya lanjutkan ketahap selanjutnya.

Itu merupakan dasar pembuatannya, tetapi masih kurang rapi karena pinggirannya masih terlihat kasar dan tajam. Untuk mengatasinya lanjut langkah kedua.

Anda juga perlu mengatur kelengkungannya supaya sesuai dengan model asli smartphone yang Anda inginkan. Geser mouse Anda untuk mengaturnya saat melakukan Bevel.

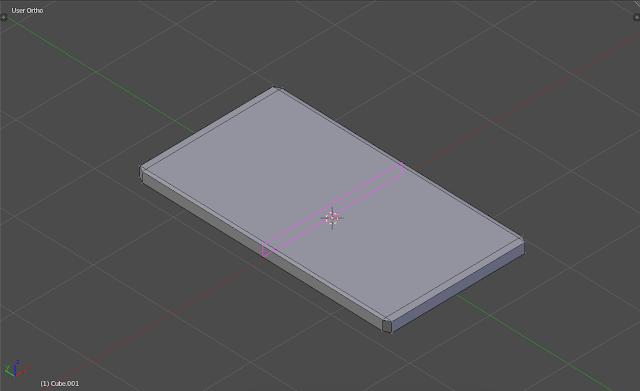
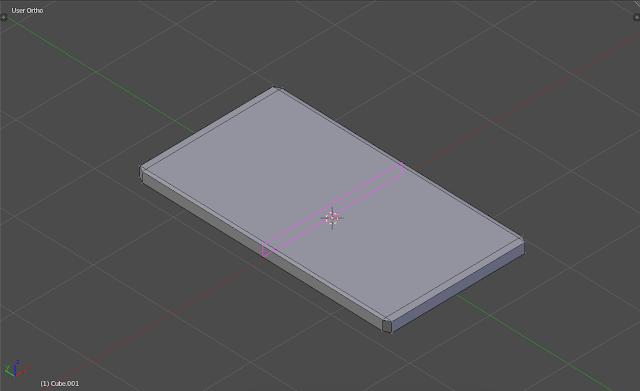
Garis biru itu muncul karena melakukan Loop Cut and Slide, klik untuk mengatur posisinya. Usahakan posisikan dengan tepat untuk dapat membantu membentuk model smartphone.
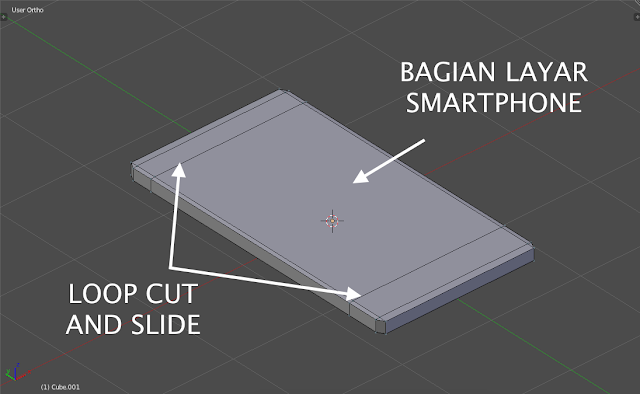
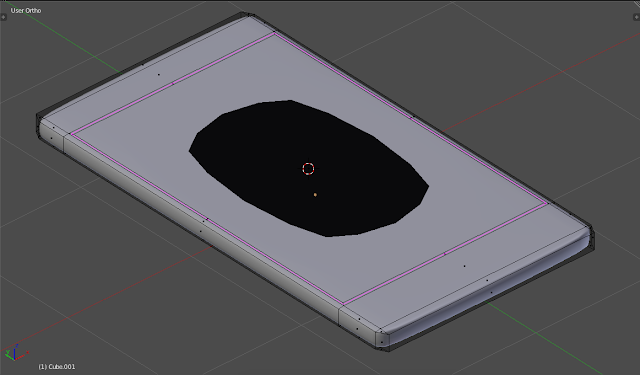
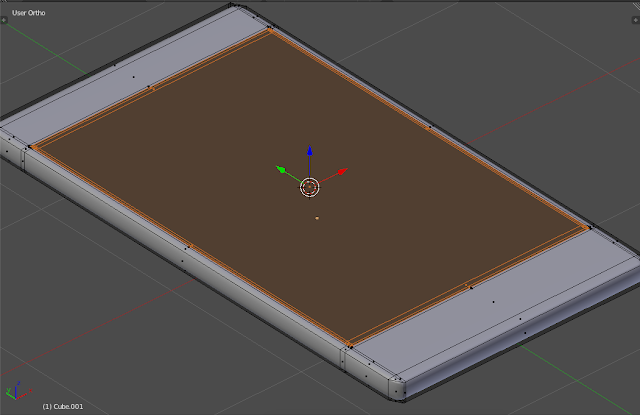
Untuk referensi semoga dapat membantu Anda, saya sudah menyiapkan contoh gambar yang saya bentuk sedimikian rupa dengan menggunakan Loop cut and Slide dan Bevel seperti gambar di bawah ini.

Gambar model tersebut sudah saya bentuk dengan menggunakan 2 Loop Cut and Slide. Bagian tengahnya merupakan layarnya.

Extrude layarnya dengan menekan E yang kemudian atur ukurannya dengan menekan S atau Scale, jika masih bingung lihat gambar di bawah.

Setelah itu tambahkan Loop Cut and Slide untuk memerincikannya. Lihat gambar berikut. Gunakanlah Loop Cut and Slide untuk membuat bentuk model lebih detail lagi.

Kemudian seleksi bagian yang detail tersebut dan berikan warna layar dengan menekan Assign pada Tab Material, sehingga hasilnyapun seperti berikut ini. Tambahkan lagi beberapa Loop Cut and Slide supaya warna layarnya merata.

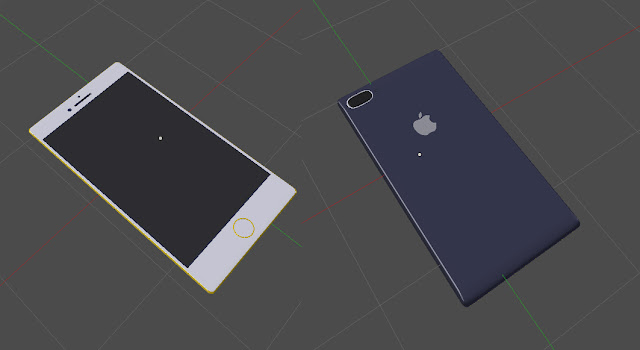
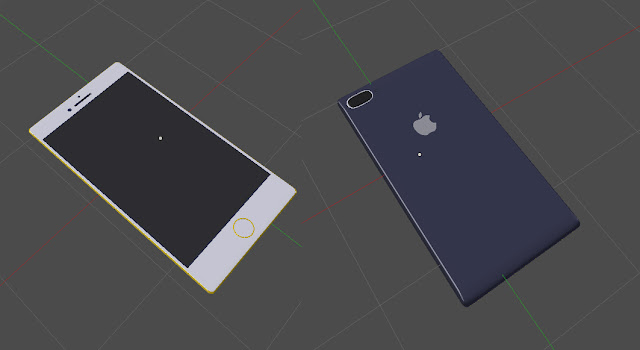
Penyempurnaan tergantung bagaimana tampilan smartphone yang Anda buat, kalau saya membuat model iPhone karena saya sangat suka dengan tampilan iPhone yang elegan. Jadi sekiranya tampilan penyempurnaan model iPhone saya seperti gambar di bawah.

Kalau bisa buatlah bentuk yang sedetail mungkin. Kalau lebih detail pasti banyak orang yang menyukai proyek Anda yang sudah buat.
Terima kasih sudah membaca atau melihat saja, jika ada masalah dan pertanyaan langsung saja tanyakan kepada saya Mansyur Adin pada Facebook.
Wassalamu’alaikum wr. wb.
Meningkatkan kemampuannya bisa dengan mencari suatu tutorial, karena itu saya kali ini akan membuat sebuah tutorial yang kemungkinan akan bermanfaat bagi Anda, yaitu Tutorial Membuat Smartphone pada Blender Cycles.

Mungkin Anda sudah pernah melihat beberapa proyek atau karya Blender 3D yang temanya tentang teknologi, salah satunya adalah smartphone. Bagi Anda yang sangat ingin untuk membuatnya silahkan ikuti artikel tutorial berikut.
Jika Anda sudah mengetahu dasar-dasar pada Blender 3D mungkin akan lebih mudah untuk mengikuti tutorial untuk membuatnya. Untuk yang belum mengetahui teknik dasar pada Blender 3D silahkan Anda membaca Tutorial Blender 3D untuk Pemula.
Semangatlah untuk mengikuti tutorialnya, jadi perhatikan dengan baik.
Langkah Pembuatannya
Sebelum Anda membuat karya atau proyek tentang smartphone, alangkah lebih baiknya Anda sudah menyiapkan bahan yang diperlukan, seperti.Gambar cuplikan layar
Pada karya untuk membuat smartphone, Anda harus menyiapkan cuplikan layar atau screenshoot smartphone yang Anda ingin buat. Seperti cuplikan layar iPhone dan lainnya, maka dari itu siapkanlah tekstur gambar cuplikan layarnya.
Gambar di atas adalah contoh cuplikan layar yang diambil pada iPhone, usahakan cuplikan layar yang Anda siapkan juga terlihat menarik, indah dan bagus, karena dapat mempengaruhi hasilnya. Jika Anda sudah mempunyainya lanjutkan ketahap selanjutnya.
Pembuatan Model
Selanjutnya adalah proses pembuatan model smartphone yang Anda inginkan, kali ini saya akan membuat model iPhone karangan sendiri.Langkah pertama
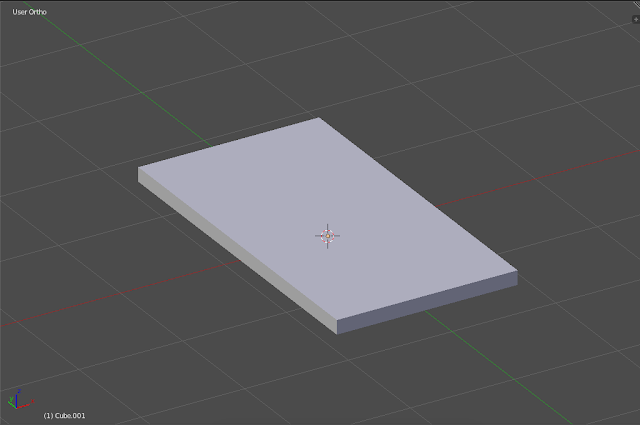
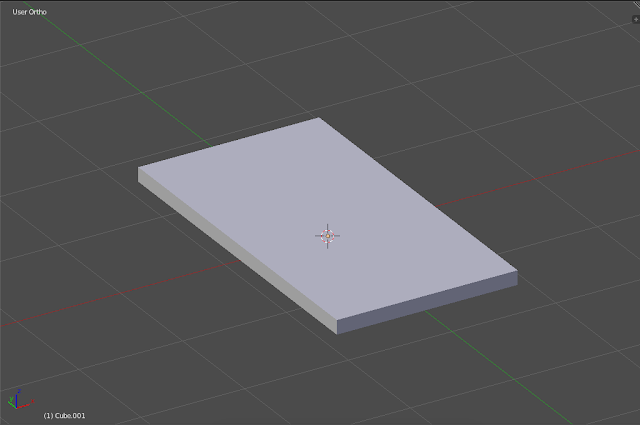
Siapkan sebuah kubus atau alas datar, terserah mana yang Anda akan pilih. Dalam tutorial ini saya memulainya dengan menggunakan kubus. Jika sudah siap, atur ukurannya sehingga sesuai dengan smartphone aslinya.
Itu merupakan dasar pembuatannya, tetapi masih kurang rapi karena pinggirannya masih terlihat kasar dan tajam. Untuk mengatasinya lanjut langkah kedua.
Penggunaan Bevel
Untuk membuat pinggirannya tidak terkesan kasar atau tajam maka gunakanlah Bevel. Untuk melakukannya tekan tombol kombinasi CTRL+B. Lalu hasilnya akan menjadi seperti ini.
Anda juga perlu mengatur kelengkungannya supaya sesuai dengan model asli smartphone yang Anda inginkan. Geser mouse Anda untuk mengaturnya saat melakukan Bevel.
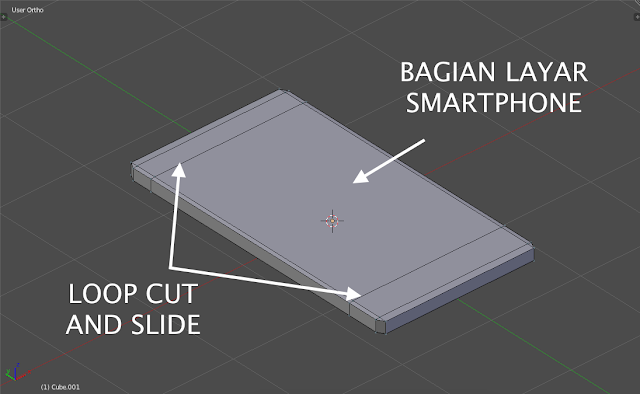
Loop Cut and Slide
Penggunaan Loop Cut and Slide juga penting untuk membentuk berbagai hal, salah satu contohnya adalah membuat model smartphone. Untuk melakukan Loop Cut and Slide tekan tombol CTRL+V, gambarnya seperti di bawah ini.
Garis biru itu muncul karena melakukan Loop Cut and Slide, klik untuk mengatur posisinya. Usahakan posisikan dengan tepat untuk dapat membantu membentuk model smartphone.
Untuk referensi semoga dapat membantu Anda, saya sudah menyiapkan contoh gambar yang saya bentuk sedimikian rupa dengan menggunakan Loop cut and Slide dan Bevel seperti gambar di bawah ini.

Gambar model tersebut sudah saya bentuk dengan menggunakan 2 Loop Cut and Slide. Bagian tengahnya merupakan layarnya.
Pemisahan Bagian Smartphone
Untuk memisahkan bagian layar dengan bagian lainnya, Anda harus memberikan warna. Pemberian warna dapat dilakukan di Tab Material. Sebagai contohnya di bawah ini.

Viewport Color pada contoh gambar di atas berguna untuk memberikan warna yang dapat dilihat secara langsung di 3D View tanpa render dahulu atau mengganti ke mode Material View. Viewport juga bisa digunakan untuk memisahkan bagian suatu objek, sehingga dapat mempermudah Anda mengetahui bagian-bagiannya.

Viewport Color pada contoh gambar di atas berguna untuk memberikan warna yang dapat dilihat secara langsung di 3D View tanpa render dahulu atau mengganti ke mode Material View. Viewport juga bisa digunakan untuk memisahkan bagian suatu objek, sehingga dapat mempermudah Anda mengetahui bagian-bagiannya.
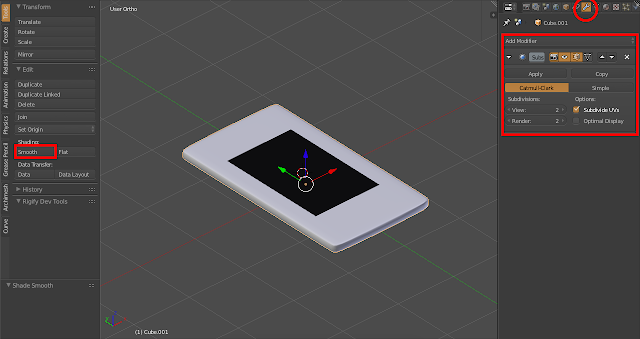
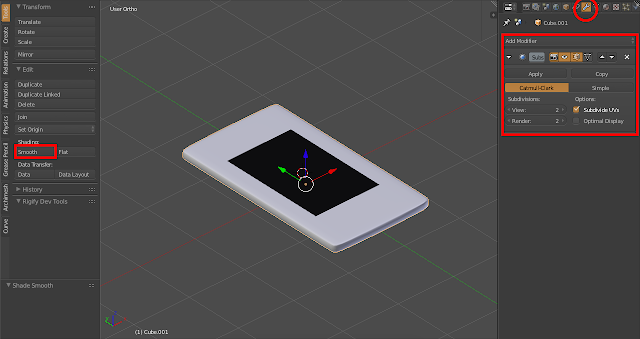
Memperhalus Model
Selesai langkah sebelumnya, kini model smartphone Anda telah jadi, tetapi model tersebut masih terlalu sederhana dan terlihat datar, tambahkan Subdivision Surface untuk memperhalus model yang kemudian diikuti dengan Shade Smooth untuk memaksimalkan lagi.
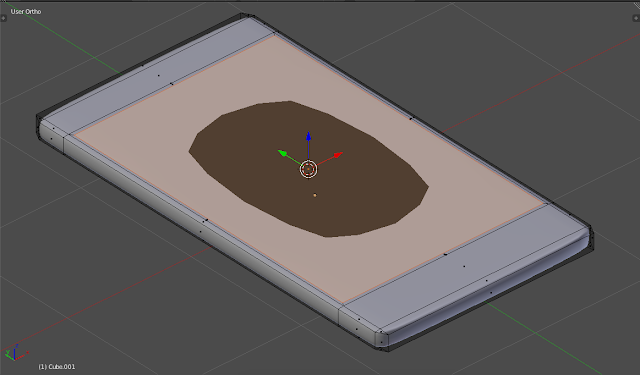
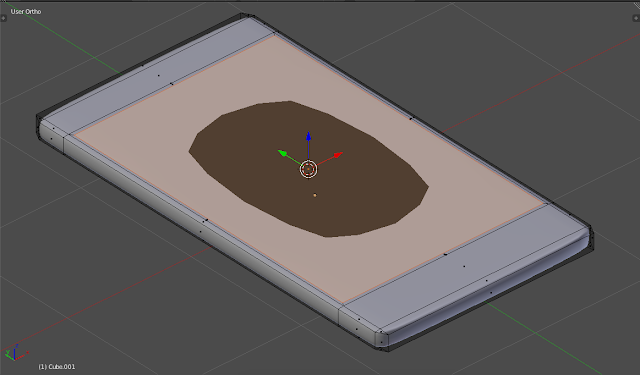
Bagian layarnya mengecil?
Jika Anda perhatikan kenapa bisa bagian layarnya mengecil?, jawabannya yaitu karena akibat dari penggunaan Subdivision Surface yang tadi. Untuk mengatasinya Anda dapat menambahkan lagi Loop Cut and Slide atau Extrude dibagian layarnya.Extrude layarnya dengan menekan E yang kemudian atur ukurannya dengan menekan S atau Scale, jika masih bingung lihat gambar di bawah.

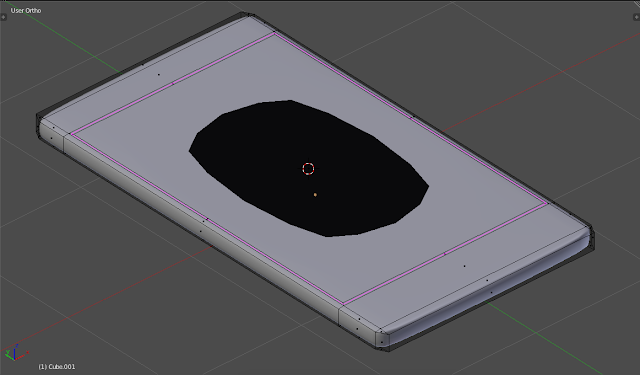
Setelah itu tambahkan Loop Cut and Slide untuk memerincikannya. Lihat gambar berikut. Gunakanlah Loop Cut and Slide untuk membuat bentuk model lebih detail lagi.

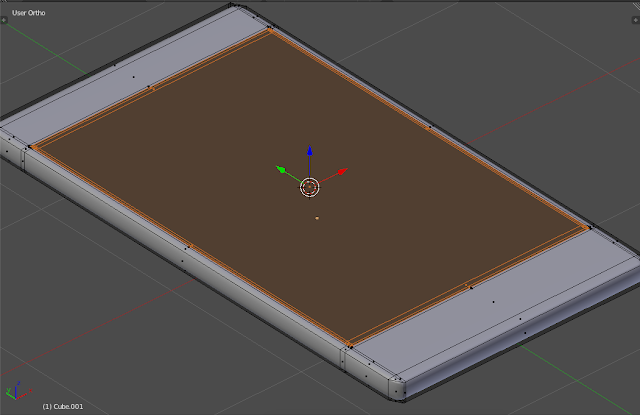
Kemudian seleksi bagian yang detail tersebut dan berikan warna layar dengan menekan Assign pada Tab Material, sehingga hasilnyapun seperti berikut ini. Tambahkan lagi beberapa Loop Cut and Slide supaya warna layarnya merata.

Masukan cuplikan layar
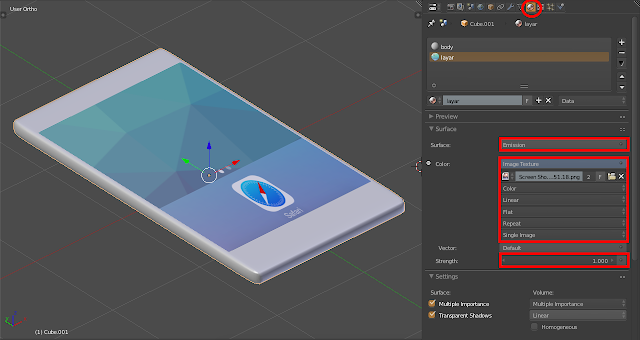
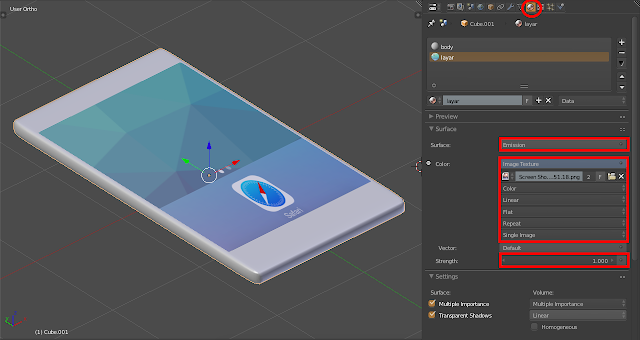
Langkah berikutnya adalah memasukan cuplikan layar smartphone. Untuk memasukannya dapat menggunakan Texture Image pada Tab Material. Anda juga perlu mengganti Diffuse menjadi Emission untuk membuat teksturnya bercahaya, karena Emission tersebut dapat memancarkan cahaya sendiri sedangkan Diffuse tidak.

Pada Edit mode tekan U atau UV Mapping, kemudian pilih Unwrap, pastikan seleksi hanya bagian layarnya saja. Untuk melihat teksturnya di 3D View secara langsung tekan saja tombol ALT+Z. Tetapi ini masih belum rapi, teksturnya mun masih terlihat acak-acakan, untuk membuatnya lebih rapi silahkan edit posisi tekstur di UV/Image Editor dan kemudian atur posisi vertex hingga sesuai.

Untuk menarik vertexnya ke atas, Anda dapat memudahkannya dengan menekan tombol G+Y pada UV/Image Editor kemudian geser mouse ke atas, sesuaikankanlah hingga rapi. Jika Anda sudah mengatur posisinya dengan benar, maka hasilnya dapat Anda lihat seperti di bawah ini.

Sekarang model smartphone sebentar lagi selesai. Untuk membuatnya lebih menarik lagi Anda perlu menambahkan bagian-bagian smartphone yang Anda buat. Saya kira ini juga penting karena dapat menyempurnakan lagi model smartphone Anda. Jadi selanjutnya ketahap penyempurnaan.

Pada Edit mode tekan U atau UV Mapping, kemudian pilih Unwrap, pastikan seleksi hanya bagian layarnya saja. Untuk melihat teksturnya di 3D View secara langsung tekan saja tombol ALT+Z. Tetapi ini masih belum rapi, teksturnya mun masih terlihat acak-acakan, untuk membuatnya lebih rapi silahkan edit posisi tekstur di UV/Image Editor dan kemudian atur posisi vertex hingga sesuai.

Untuk menarik vertexnya ke atas, Anda dapat memudahkannya dengan menekan tombol G+Y pada UV/Image Editor kemudian geser mouse ke atas, sesuaikankanlah hingga rapi. Jika Anda sudah mengatur posisinya dengan benar, maka hasilnya dapat Anda lihat seperti di bawah ini.

Sekarang model smartphone sebentar lagi selesai. Untuk membuatnya lebih menarik lagi Anda perlu menambahkan bagian-bagian smartphone yang Anda buat. Saya kira ini juga penting karena dapat menyempurnakan lagi model smartphone Anda. Jadi selanjutnya ketahap penyempurnaan.
Tahap Penyempuraan
Dalam tahap ini saya akan menyempurnakan model smartphone saya atau model iPhone saya yang sudah saya buat pada langkah-langkah di atas. Hal yang utama, iPhone seharusnya mempunyai tombol bundar di bagian bawahnya.Tambahkan tombol
Tergantung smartphone Anda, ada berapa tombol di smartphone Anda, jika hanya berupa gambar maka Anda dapat menggunakan UV Image atau Texture Image.Kamera
Jangan lupa juga untuk membuat kamera yang kebanyakan di bagian dan belakang model smartphone.Lubang Plugin
Semua smartphone pasti punya yang namanya lubang plugin. Lubang plugin memiliki masing-masing fungsi yang berbeda, misalnya lubang charger, lubang headset dan lainnya.Brand dan Logo
Brand dan Logo juga penting untuk menyempurnakan model smartphone yang Anda buat. Untuk iPhone saya menggunakan logo Apple yang sudah identik.Penyempurnaan tergantung bagaimana tampilan smartphone yang Anda buat, kalau saya membuat model iPhone karena saya sangat suka dengan tampilan iPhone yang elegan. Jadi sekiranya tampilan penyempurnaan model iPhone saya seperti gambar di bawah.

Kalau bisa buatlah bentuk yang sedetail mungkin. Kalau lebih detail pasti banyak orang yang menyukai proyek Anda yang sudah buat.
Penambahan Material
Jika model yang Anda buat dirasa sudah selesai, maka tahap selanjutnya adalah pemberian material atau warna model smartphone. Pemberian material dapat dilakukan pada Node Editor. Untuk material yang paling banyak digunakan adalah Diffusse serta Glossy BSDF.
Untuk perangkaian Node-nya seperti contoh gambar di bawah. Jika masih belum jelas klik tautan gambarnya untuk membukanya.

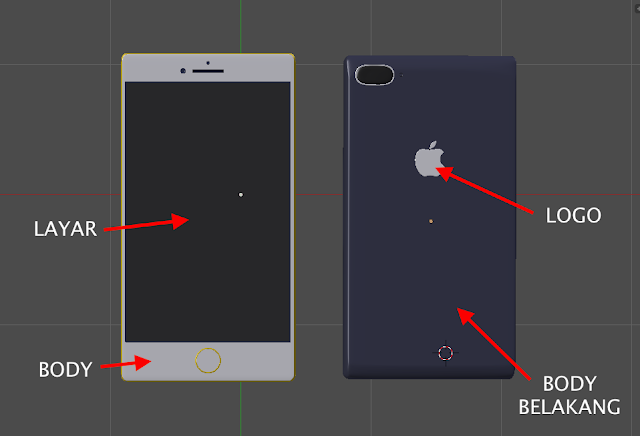
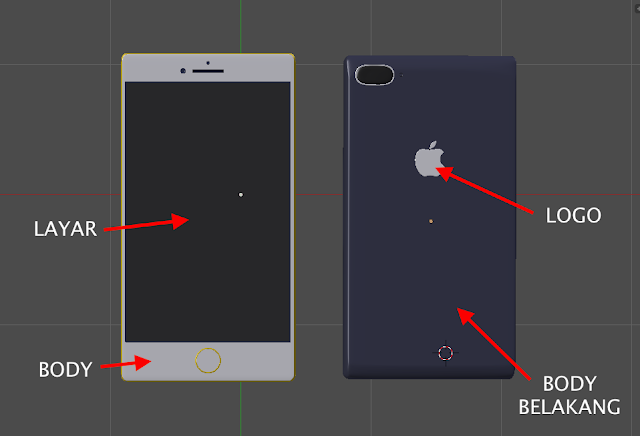
Bagian-bagian material pada model smartphone dapat digambarkan seperti di atas. Untuk materialnya klik tautan Body Material, Body Belakang, Layar Material, Logo Material. Untuk lainnya dapat Anda bereksperimen sendiri.
Untuk perangkaian Node-nya seperti contoh gambar di bawah. Jika masih belum jelas klik tautan gambarnya untuk membukanya.

Bagian-bagian material pada model smartphone dapat digambarkan seperti di atas. Untuk materialnya klik tautan Body Material, Body Belakang, Layar Material, Logo Material. Untuk lainnya dapat Anda bereksperimen sendiri.
Pencahayaan
Untuk menambahnya semakin menarik lagi atur juga pencahayaan, karena pencahayaan merupakan hal yang terpenting dalam suatu proses pembuatan proyek.Ingat teknik pencahyaan itu harganya sangat penting
Terakhir Render!
Jika semuanya sudah siap, maka cek dan lihatlah hasil dari proyek Anda dengan Render.Terima kasih sudah membaca atau melihat saja, jika ada masalah dan pertanyaan langsung saja tanyakan kepada saya Mansyur Adin pada Facebook.
Wassalamu’alaikum wr. wb.
July 21, 2017
| Next Post | Older Post |
|---|